
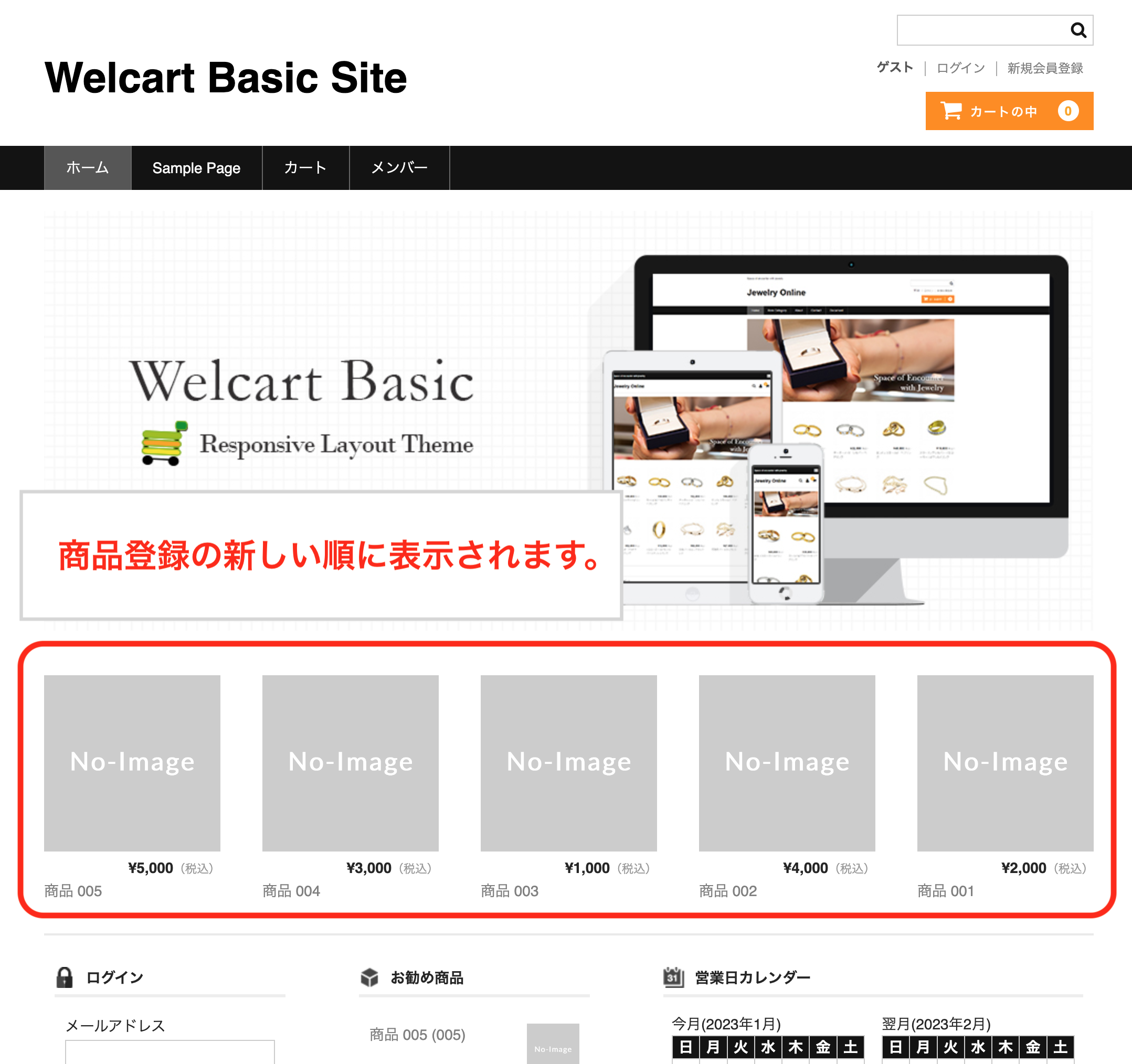
Welcart Basic テーマを使われている場合、トップページに商品一覧が表示されます。

こちらはデフォルトでは、カテゴリーが「お勧め商品」の商品を商品登録の新しい順に最大 10 件表示される設定となっております。
表示するカテゴリーや最大表示件数の変更はテーマのカスタマイズ画面で行えますが、表示順を変更することはできない状態です。
この記事ではこちらの商品一覧を金額順に並び替える方法を解説します。
事前準備
事前準備として、まずはこちらの記事の「カスタムフィールドに商品情報を保存する方法」を参考に商品の金額をカスタムフィールド price に登録してください。
カスタムフィールドに金額を設定し、クエリに条件を追加することで金額順に並べることが可能です。
カスタマイズ方法
金額を昇順(小→大)に並び替える方法
functions.php に下記のコードを追加します。
function customize_query( $query ) {
if ( is_admin() || ! $query->is_main_query() ) {
return;
}
if ( $query->is_front_page() ) {
$query->set('meta_key', 'price'); //カスタムフィールドのキーを指定
$query->set('orderby', 'meta_value'); //カスタムフィールドで並べ替える指定
$query->set('order', 'ASC'); //昇順(小→大)で並び替える
}
return;
}
add_action( 'pre_get_posts', 'customize_query' );こちらの設定でカスタムフィールドpriceの値で並び替える設定を行っています。
金額の降順(大→小)に並び替えたい場合は 9 行目の ASCの部分をDESC にします。
$query->set('order', 'DESC'); //降順(大→小)で並び替える
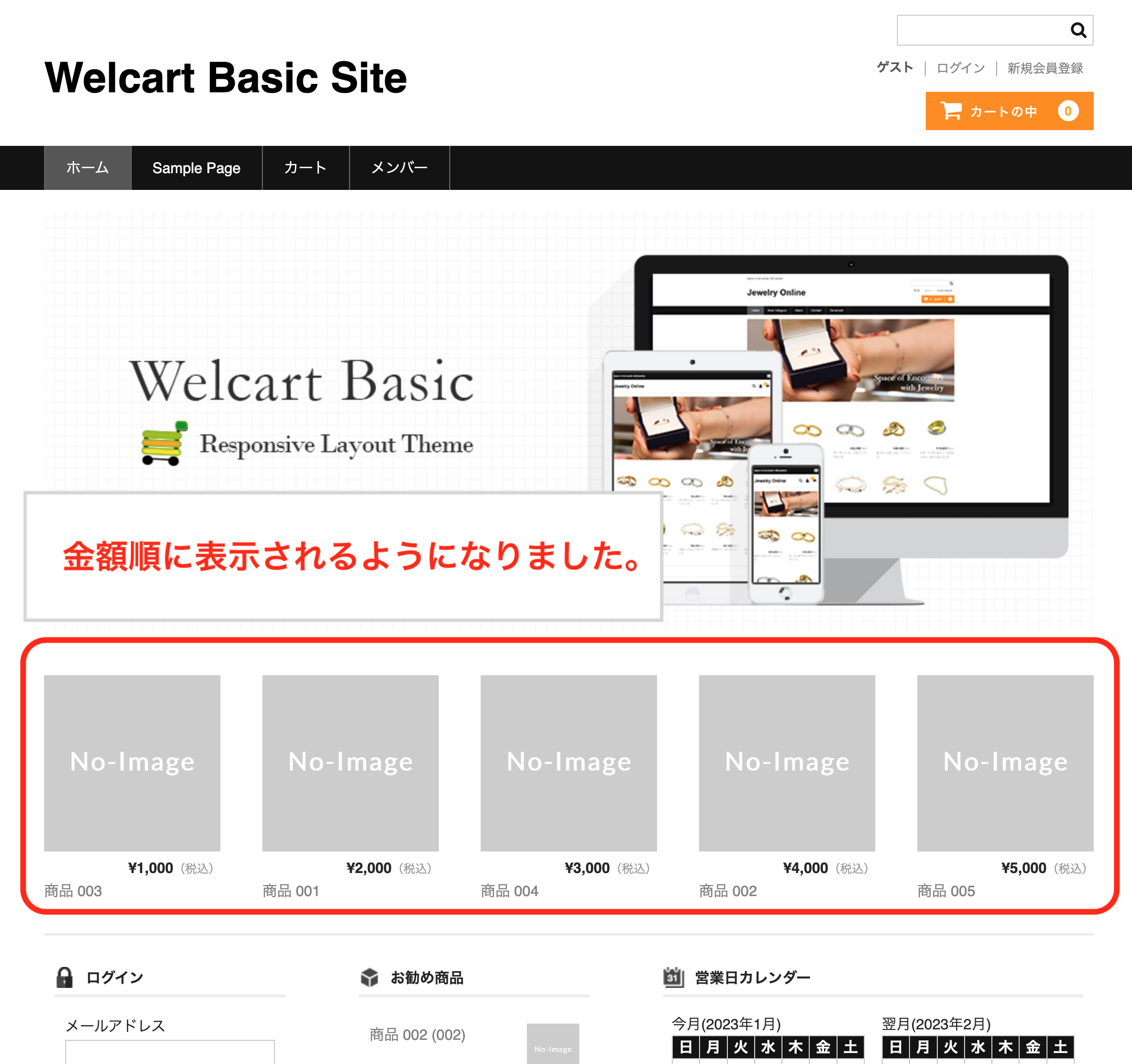
確認方法
上記コードを functions.php に追加し保存した後にトップページを確認すると、金額順に表示されていることが確認できます。

最後に
カスタマイズを行うことによって Welcart Basic テーマのトップページの商品一覧を金額順に並び替えることができました。
